WindowsとMac両方で使えるphotoshopの画面をスマホで確認する方法
こんにちは、しぃた( id:ml_syta )です!
ご挨拶が遅くなりましたが、2016年もよろしくお願いします。
今年は記事更新を増やせるように精進してまいります。
さて、UIを作成する際に実機(スマホ)での確認作業が発生すると思います。
今までは、
photoshopで開いている画像を保存→dropboxなどに画像を移動して実機で開く
などちょっと面倒な作業が発生していましたが
ほぼリアルタイムで実機確認ができるようになったので、メモがてら残しておきます。
私はWindowsユーザーでもあるし、Macユーザーでもあるので今回はどちらでも使用できる方法です。
使える人使えない人
ただし条件としては、photoshopCC2015であるということですので、ご注意ください!
また、スマホがAndroidの場合も使用するアプリがまだ未対応なので使えません。
Androidユーザーも確認できる方法は別にあるので、それはまた別の記事でかきますね。
設定方法
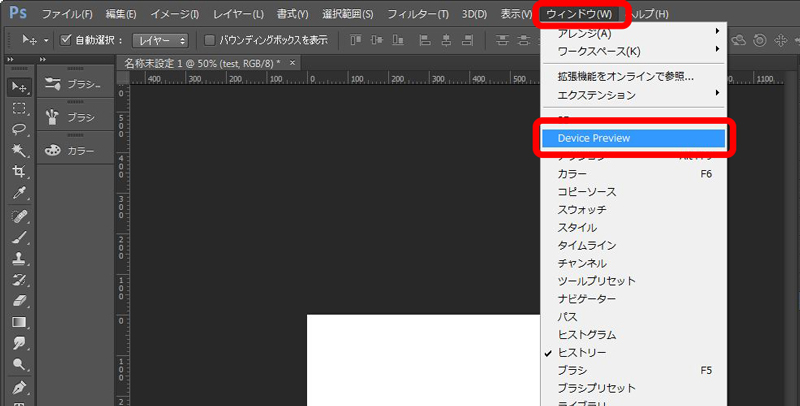
photoshopでウィンドウ→Device Previewをクリック
▼Photoshopの上部タブ部分です

すると、下記のような小さなウィンドウが開きます。
▼Device Previewウィンドウ

スマホアプリをもっていない方は入手する必要があるので、
「アプリを入手」をしましょう。
もう持っている方はここら辺は飛ばしてくださいね。
アプリを入手するを押すと、
APPのURLがひらくので、「iTunesでみる」をおしてください。
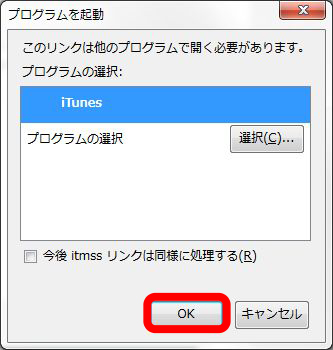
「プログラムを起動」ウィンドウがひらくので、
ここは「iTunes」のままでOKをおしてiTunesを起動しましょう。
▼ブラウザが起動

▼特にいじらなくてOK

iTunesで同じような画面がひらくので、スマホにダウンロードしてください。
ダウンロードが完了したら、スマホ上でアイコンをクリック!
▼iTune起動

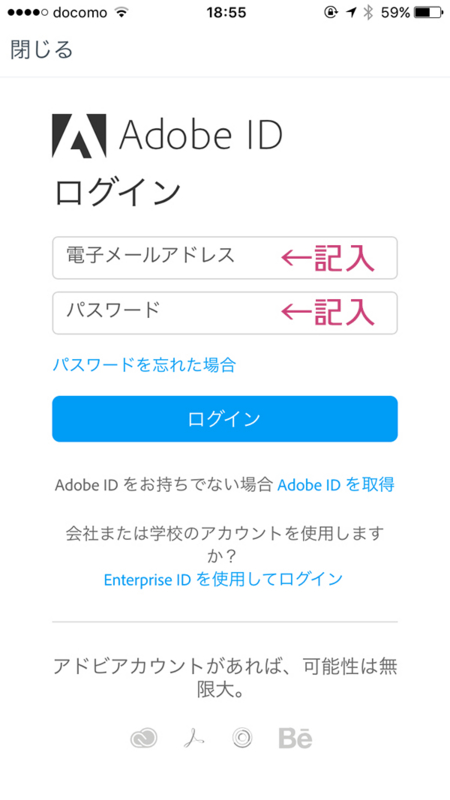
AdobeIDでログインしたら、接続の仕方の説明がある画面が起動します。
あとは説明どおりにすればOKです。
▼メール、パスワードでログイン

▼説明画面

有線の場合
私の場合、Windowsは有線で繋いでいるので、
Wi-Fi接続は使えません。その場合は充電で使用してる
ケーブルでパソコンとスマホをつないであげればいいです。
無線の場合
無線の場合は同じWi-Fiネットワークに繋げてあげたうえで、
photoshopCCをCreative Cloudログインする必要があります。
はじめログインするということがわからず、
つながらない~~と苦労したので、
Wi-Fi経由で画面が出てこない場合はログインされているか確認してみてくださいね
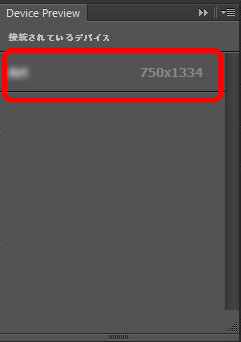
Device Previewのウィンドウに自分のiphone名が表示されていれば成功です
▼接続されているスマホがここにでます

まとめ
これでUIの確認作業が断然楽になります。
実機確認をしないというデザイナーさんも見受けるのですが、
確認をしておかないと自分があとで苦しむことに…!
まだ試していないデザイナーの方はお試しあれ!
ちなみに私はケーブル接続のほうが楽で好きだったり…
iPhone6sピンクを買ったのでケーブルもピンクにしたい
